- 简介:
DPlayer是一个很好看的弹幕视频播放器。
- Discuz! 使用方法
注:本人采用Discuz!自带代码编辑器实现
1. 引入DPlayer所需的JS和CSS:
在/template/模板目录/common/header_common.php文件内:
<script src="https://cdn.bootcss.com/webtorrent/0.107.16/webtorrent.min.js"></script>
<script src="https://cdn.bootcss.com/flv.js/1.5.0/flv.min.js"></script>
<script src="https://cdn.bootcss.com/dashjs/3.0.0/dash.all.min.js"></script>
<script src="https://cdn.bootcss.com/hls.js/8.0.0-beta.3/hls.min.js"></script>
<link href="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js"></script>
注:webtorrent,flv,dash,hls可按需引入,DPlayer.min.css一定要在DPlayer.min.js前加载!
2. 在Discuz!后台-界面-编辑器设置-编辑 Discuz! 代码新建一个Discuz! 代码,标签为video,显示顺序自己调整,我的为10,图标文件为video.gif,链接:video.gif
直接下载我的图标文件然后放到/static/image/common/目录下就可以了
3. 进入代码详情,替换内容为:
<div id="dplayer"></div>
<script type="text/javascript">
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url : '{1}',
type : 'auto',
},
});
</script>
参数个数为1
例子,解释,嵌套次数,参数提示语,允许使用此代码的用户组请按需设置
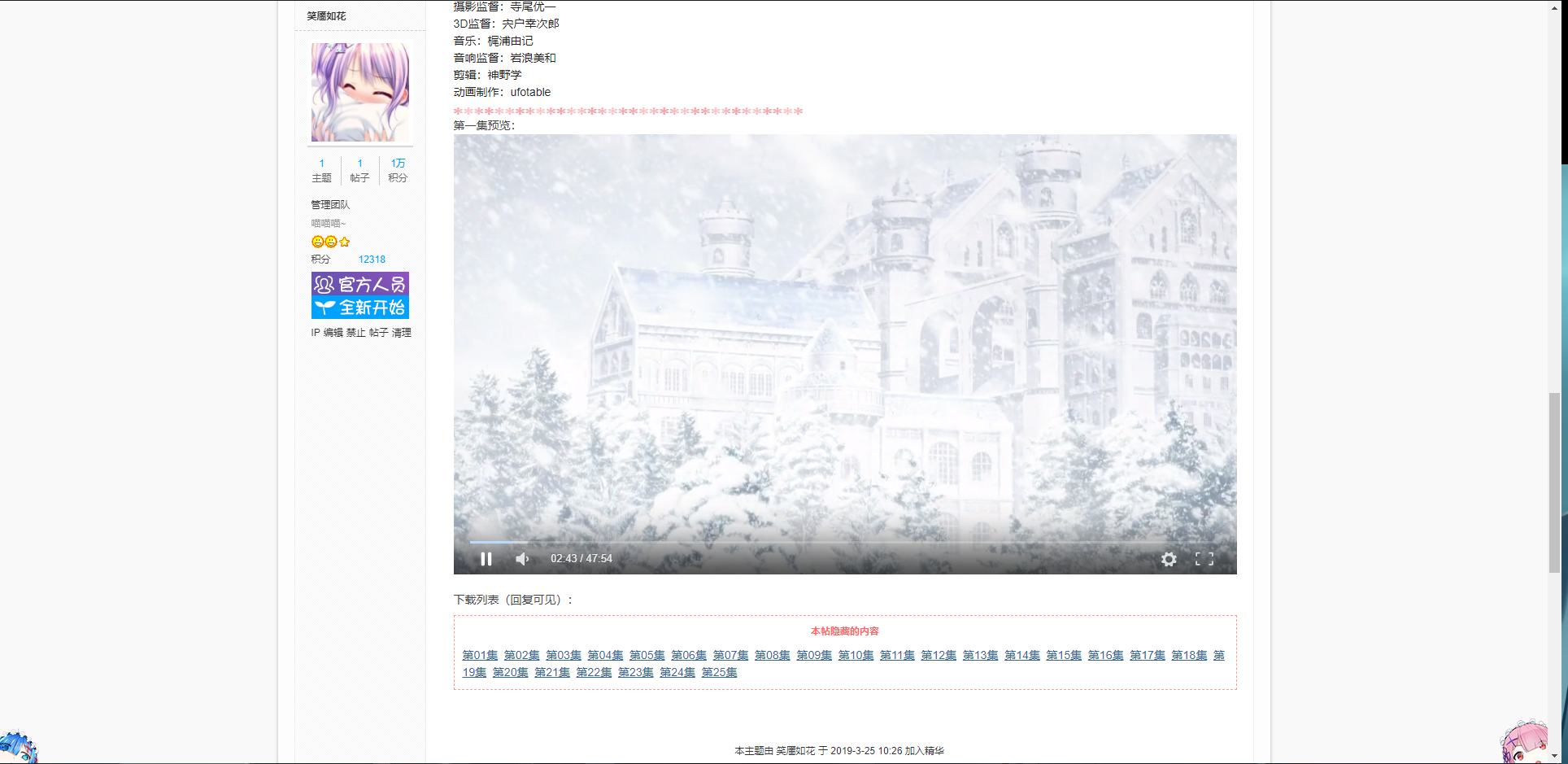
接下来请使用吧,在帖子编辑内使用就好了,放张预览图,如有使用问题可在下面回复













Comments | 13 条评论
我破
@现实(*^ω^*) PC端没问题,但移动端不显示视频
@chris 引到dz的手机模板的头部文件里。最后感谢楼主分享
@爱你
( ̄3 ̄)@现实(*^ω^*) 回复测试
该评论为私密评论
喵喵喵
代码详情是哪个文件 ?
该评论为私密评论
该评论为私密评论
该评论为私密评论